Text Resource (Run-time) Editor
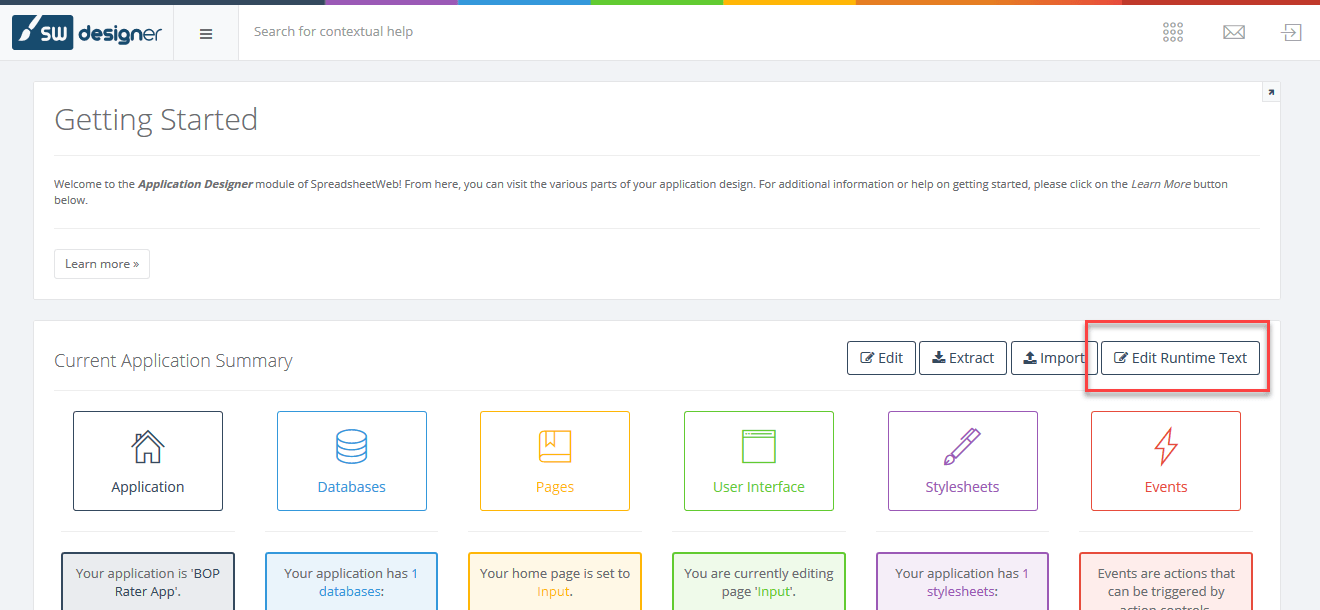
The text resources of designer applications, also known as run-time text, is the set of strings that you see throughout the UI when interacting with a designer application. This feature is an integral part of all designer applications, as your users will see them when launching an application, calculations are running, or a success/error message is received. You can create override rules for runtime text for your application from the Edit Runtime Text page which is available on the designer interface.
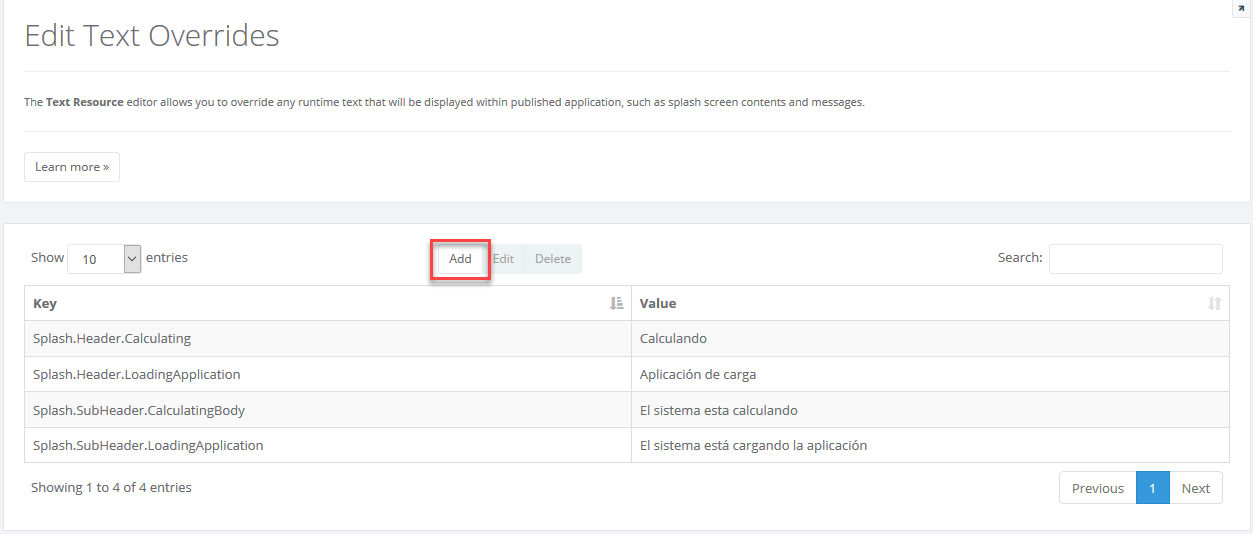
Here, you can replace the labels for certain actions in the runtime. Click Add, to define a new override.
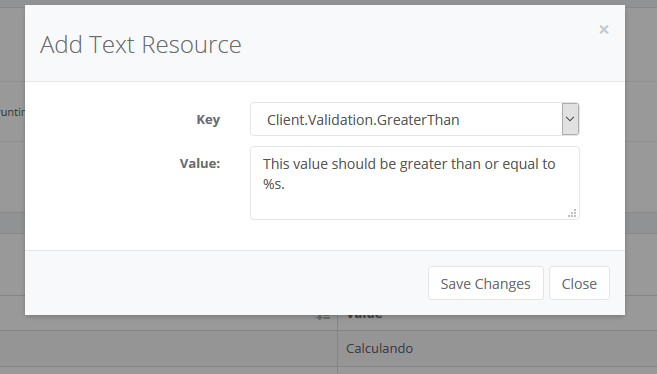
In the Add Text Resource window, select the corresponding Key and alter the text however you’d like under the Value box. Keys are runtime objects and are named according to the part of the system they refer to. Remember to press Save Changes when you’re done. To make changes to overrides you’ve created, first select the override in the table, and press Edit. You can remove overrides by selecting them and pressing Delete. Note that deleting an override will return the runtime text to its default system value.
Note that run-time text is always set on an application-level, meaning that these changes won’t affect any other application under your account. All override text will replace the default key values and users accessing your web application will see the updated strings once you publish your application.
Copying Runtime Text between Applications
Modified Runtime Texts can be moved between applications by using the Import/Export feature. After you are done with Runtime Text updates, click Export button to download the settings as a JSON file.
To import your Runtime Text settings into your new Designer application, click Import button and select the JSON file exported from your source application.

Bulk Runtime Text Creation
Import Runtime Text feature can be used to import and modify multiple runtime Texts at once. You can easily modify the JSON file with a text editor and import it to your Designer app.
The JSON file stores settings as Value-Key pairs. Value indicates the text you want to see while your application is working. Thus, Key is a special name for the corresponding text.
Replace the text between double quotes for either Value or Key, and save the file. Import the JSON file to your Designer application to apply the changes.
For example, the following JSON file has 3 keys which affect month names in the calendar control, label of Copy button of the grids and calculating label on a splash dialog respectively.

Hint: If you feel uneasy about creating a JSON file. Update any Runtime Text on your Designer app and export file. Open the file with a text editor like Notepad and make your changes easily.